Có những giao diện rất đẹp và thân thiện với người dùng, nhưng vì chúng ta sử dụng nhiều Javascrip để hiển thị, hoặc dùng các hiệu ứng flash để giúp người dùng trải nghiệm tốt hơn, nhưng các bạn cũng nên để ý là các cỗ máy tìm kiếm chỉ nhìn thấy một số thứ, thanh lọc ra nội dung cần thiết cho mình, chứ những thành phần như Javascrip hoặc Flash hiện tại chúng không hiểu, và thế nào thì chúng cũng không hiểu đó là “đẹp mắt” để mà cộng thêm điểm cho chúng ta, vậy thì Text ratio là gì ?
Phần mềm Ninja xin hướng dẫn 1 số nội dung sau:
Text Ratio là tỉ số giữa toàn bộ code dưới dạng HTML và số lượng text được hiển thị, ví dụ bạn không dùng CSS mà hiển thị toàn bộ những gì mình có dưới dạng Plan Text thì được 100% Text, còn tab ẩn tab hiện thì được khoảng 32% Code to text ratio.
Vậy là: Text Ratio là số lượng text được lấy ra và hiển thị so sánh với toàn bộ mã HTML trả về, càng nhiều JS và các thẻ ẩn thì chỉ số này càng nhỏ, các bạn có thể check tại đây: http://tools.seochat.com/tools/code-to-text-ratio
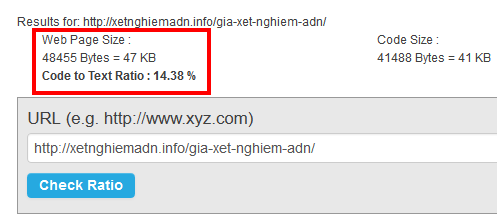
Trang của mình được 32% text hiển thị, đây là con số trung bình, còn đây là trang của bạn mình:http://xetnghiemadn.info !

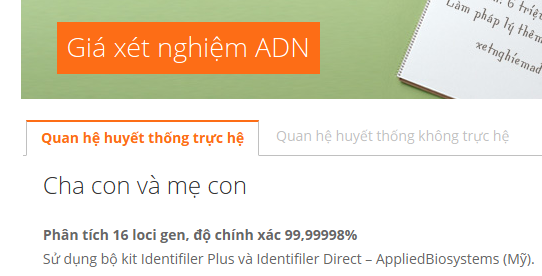
Khảo sát qua một chút các bạn sẽ thấy, Xét nghiệm ADN đang dùng tab để hiển thị thông tin thêm:

Khi trang trí thông tin dưới dạng tab thì phần tab còn lại sẽ mặc định là HIDDEN cho người dùng và thậm chí là máy tìm kiếm, tỉ số Text Ratio được hiển thị sẽ thấp và điều này không có lợi cho SEO, theo như tác giả của công cụ này thì:
The code to text ratio of a page is used by search engines and spiders to calculate the relevancy of a webpage. A higher code to text ratio allows for a better chance of getting a good page ranking in the SERPs. Not all search engines are using the code to text ratio in their index algorithm, but most of them do. Therefore, having a higher code to text ratio than your competitors gives you a good start for on-site optimization.
Làm cách nào để tăng tỉ số Text Ratio lên ?
Blog của mình đứng ở ngưỡng trung bình là 32% tới 70%, hầu hết các trang web là trên 30% một tí, còn thấp hơn là có vấn đề về số lượng text hiển thị, mình có thể lấy ví dụ về cách tăng số text được hiển thị như sau:
- Thiết kế website theo dạng blade hoặc flat, ít sử dụng Javascript để trang trí cho website của bạn.
- Không sử dụng tab, hoặc hạn chế sử dụng tab cho nội dung vì sẽ làm giảm đáng kể số text được hiển thị trên trang.
- Làm sao càng nhiều chữ được nhìn thấy càng tốt.
- XÓa hết code thừa thãi, không cần thiết
- Hạn chế JS và Flash nhất có thể
- Xóa bỏ các thẻ / nội dung ẩn với người dùng
- Thay vì thiết kế dưới dạng Tab, hãy thiết kế hiển thị nội dung theo dạng Blade
Blog của Jam hiện tại đang không sử dụng bất kỳ một đoạn Javascript nào trừ mã theo dõi của Google và blog cũng khá dễ đọc, đâu có cần cầu kỳ nhiều đâu .
Chúc các bạn làm seo thành công !







