Google trong bao nhiêu năm hoạt động vẫn thường xuyên nhắc nhở các webmaster rằng họ nên nâng cao chất lượng website của họ để cho người dùng có trải nghiệm tốt nhất, và tính điều hướng trong website cần phải được rõ ràng, dễ thao tác với những câu nhắc nhở như “điểm chạm của bạn sát một điểm chạm khác trên di động”.
Phần mềm Ninja xin hướng dẫn 1 số nội dung sau:
Một trong những điểm cần bàn tới ngay bây giờ có lẽ là Breadcrumbs, cái mà nhiều người vẫn không thể gõ đúng chính tả, cái mà nhiều SEOer biết là nó cần thiết nhưng không hiểu tại sao.
Trên diễn đàn WebmasterWorld có thành viên đã nói câu như sau:
Một website như một cái nhà, nhưng không phải họ vào bằng cửa trước và ra cửa sau, họ sẽ đi lên tận nóc nhà, ngó qua các cửa sổ, đi hết hành lang và chui vào các phòng, có khi họ ra ngoài bằng ống khói …
Vì thế, chúng ta nên đảm bảo rằng trải nghiệm của họ là/phải là tốt nhất, họ có thể đi bất cứ đâu họ muốn, và thanh điều hướng ( Breadcrumbs ) đóng vai trò nào đó trong sự trải nghiệm của người dùng …
Trong một vai trò nào đó của Breadcrumbs, nó giúp giảm các chỉ số bounce rate !
Nhìn thử vào breadcrumbs của Jam: Home > Thủ thuật SEO > Thế nào là breadcrumbs ? Người dùng sẽ có một trải nghiệm mới, họ biết được nơi mà họ đang đứng, tôi đã chỉ cho họ rằng họ đang ở một gian phòng trưng bày thông tin về breadcrumbs trong tầng thủ thuật SEO, không phải một nơi nào khác !
Các loại breadcrumbs
Có nhiều loại hiển thị cho thanh điều hướng Breadcrumbs như:
Local-base: Chỉ cho khách truy cập biết họ đang ở đâu nhưng chỉ hiển thị các thành phần chính, chủ đạo, ví dụ như trong WordPress ta hay hiển thị:
Home > Category > Bài viết
Path-Base: Chỉ ra vài thanh điều hướng mà bạn có thể có, tôi lấy ví dụ:
Home / Category / Bài viết Home / Tag / Bài viết Home / Archived / Tag / Bài viết
Attribute-Base: Chỉ ra các thành phần được chọn trong tìm kiếm chẳng hạn:
Home / Máy tính / RAM 2G | Chip Core i5
Breadcrumbs trên Google
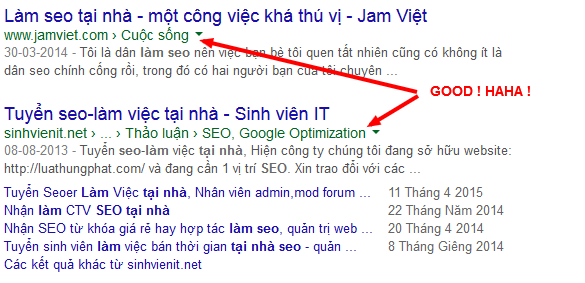
Google, như tôi nói, rất khuyến khích các webmaster tăng tính trải nghiệm cho người dùng, và nếu bạn đáp ứng được các chuẩn của Google như khai báo schema.org chuẩn, nó sẽ hiển thị trên các kết quả tìm kiếm của mình, điều này giúp người dùng có cái nhìn tổng quan về nơi mà họ đang chuẩn bị truy cập, ví dụ như sau:

Tối ưu Breadcrumbs của website
Một breadcrumbs tốt, tối ưu sẽ có những tiêu chí riêng như:
- Chỉ dùng breadcrumbs khi nó giúp người dùng có thể điều hướng được, hơn nữa bạn sẽ được một vài anchor link ở đâu đó, đừng làm vì chỉ duy nhất là internal link hay anchor ! Tốt nhất hãy đặt nó lên trên bài viết, gần menu như blog của Jam đây.
- Đừng link tới chính nó, trong thành phần cuối cùng, có thể in đậm như của Jam là okey !
- Đừng thay thế Menu bằng breadcrumbs hoặc ngược lại, breadcrumbs giúp người dùng tưởng tượng được vị trí mình đứng, còn Menu giúp người dùng điều hướng tốt hơn.
- Đừng sử dụng breadcrumbs trong tựa đề bài viết, rất nhiều website dính lỗi này, nó sẽ làm cho tựa đề hiển thị trên trình duyệt dài và khó hiểu …
- Breadcrumbs có thể chứa các từ khóa để có thể tốt hơn cho SEO, tuy nhiên, đừng lợi dụng chúng quá nhiều !
- Sử dụng breadcrumbs theo chuẩn Schema.org để giúp máy tìm kiếm như Google sẽ hiển thị chúng ngay khi index, trong các trường hợp khác không nhúng mã schema, Google vẫn hiểu nhưng sẽ mất thời gian dài để hiển thị.
Và cuối cùng, nếu bạn có góp ý gì cho bài viết, hoặc có cách làm tốt hơn, đừng ngại comment !







